设计教程
-

8个免费图标下载网站,icon图标下载
图标是我们日常APP及网页设计过程中必不可少的元素之一,通过小小的图标,可以快速方便的实现视觉引导和功能划分。在创作时,我们需要寻找各种各样的图标来满足自己的设计需求,非常浪费时间和精力。今天,小编给大家整理了8个设计师必看的免费UI图标设计资源站,赶紧收藏。1. 最大的免费图标库-Flaticon平台简介:目前在Flaticon官网中收集了92万多个图标,我们可以通过输入英文关键词很快搜索找到自
-

描边插画绘制技巧分享
【前言】描边插画:可以简单理解为众多线面结合图标组合在一起,互相呼应而组成一个大画面。画面中的元素除了面以外,还具有描边,因此也叫描边插画。本文内容:文章会详解如何画一张描边插画,教程素材没有用我之前的插画来做步骤分解,而是新画了一张插画以作示范,绘画原理都一样,理解原理就好。除了具体步骤以外,会针对一些易犯错误的地方添加重点标记。一点建议:看完文章后,可以按照我分享的方法来临摹一遍,但我更趋向于
-

干货!Sketch和Principle教程大全,快速了解Sketch和Principle
国内UI设计这两年的发展非常迅速,好的UI设计师越来越多!套用设计大神牛mo王的说法,中国的UI设计在世界上应该比较领先了!而对UI设计这个行业来说越来越多新的软件和工具层出不穷极大的提高了设计师的工作效率,和团队协作效率!今天设计先锋网小编就给大家说下现在非常流行越来越多UI设计师和公司在使用的两款设计神器Sketch和Principle!可能我这么说没有什么说服力,我们先看下拉钩UI设计市场
-

渐变色配色技巧(4)巧用模糊渐变
前言模糊渐变应该是所有渐变方式中最为灵活的,应该说也是最难把握的。如果说其他的渐变都有章法可循,那么模糊就很难把握某种规律。但是说到模糊,大家一定会不由自主想到我们的模糊工具,但是我们要讲的模糊渐变不仅包含模糊工具所制作的渐变,今天演示过以后,你应该会知道高斯模糊是多么有限的运用方式。模糊图片带光感大家知道,只要将图片放到PS里运用高斯模糊,图片立刻就变成了模糊不清的样子。这样的图片通常用来做背景
-

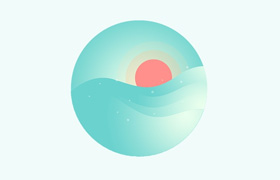
渐变色配色技巧(3)教你用PS打造炫美风景精致图标
前言渐变用在插画当中是能表现出光感的,利用简单的几何形搭配不同的渐变填色方法,我们就能实现出非常绚丽的景致。今天我们要绘制的就是一个比较小的风景类的图标。绘制的过程非常简单,最重要是要领会其中渐变的用法。一、草图阶段草图阶段很重要的是确定好大致的构图,按照一个圆形来作为画框是非常常见的图标的代表,当然作为图标有时候可大可小。但是大家应该可以看到,这里波浪的部分是海面,而右边的圆是太阳,上面这些分散
-

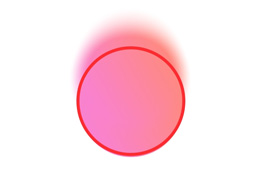
渐变色配色技巧(2)放射型渐变-气泡、光线和球体
前言凡是需要立体感,就必须要处理好高光和阴影。想必这一过程对设计师来说并不陌生,今天我们要教大家的一种渐变方法,可以很快速的制造出立体的效果。这就是我们今天要学的放射型渐变。推荐阅读》《60种渐变色配色分享!》《配色新手的福利!两个渐变色配色网站》《180种渐变色分享》》一、径向渐变放射型渐变,当然就是发射状的一种渐变方式。这种渐变方式的做法其实就是我们平时在PS或者AI里看到的「径向渐变」工具。
-

渐变色配色技巧(1)对比用色
前言渐变这一视觉趋势,在最近几年里可谓如日中天。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。虽说渐变是一个有效的元素,但为什么我们的渐变,还是和大神们的渐变有区别?我们应该怎样做出渐变的质感?为什么说用色才是渐变的精髓?今天我们就来和大家聊聊渐变这个话题,深入了解我们似乎以为自己懂了的渐变,我们将和大家一起分析渐变配色中,利用色彩不同特性之间的对比来用色,以及一些简单的操作小技巧,比如
-

那些你还不知道的Sketch技巧分享(二)
这里接着承接上一篇《那些你还不知道的Sketch技巧分享【第一期】》,继续给大家分享Sketch中的小技巧;因为每个人都有自己的使用习惯,套路,所以很难知道我写的对你来说是冷还是热。这里把我自己使用sketch到现在的过程中,觉得是比较实用的小技巧分享出来。所以,学到了就点个赞,老司机们就请见谅吧~
-

那些你还不知道的Sketch技巧分享(一)
Sketch现在基本是Ui设计师必备的技能之一,虽然我们掌握一些基础的功能也能很好的胜任设计工作,但是如果能掌握一些实用的小技巧则会让你的工作更加轻松。所以这里陆续给大家分享一些关于 sketch 方面鲜为人知的小知识,可能会包括快捷操作,组件,库,实用插件等等,希望这系列的文章能抛砖引玉,对大家有所启发。
-

CorelDraw X7快捷键大全
CorelDraw-X7快捷键大全








