PS制作小飞机加载动画
哈喽!大家晚上好!上周给大家分享了手机智能页面的设计,不知道大家学习的如何!今天米醋又给大家带来课程分享——飞机加载动画设计。
推荐阅读》《UI动效AE视频教程打包下载》《AE CC入门到精通视频教程》《UI动效特训班教程打包下载》
整个视频教程分为3部分制作,首先是飞机螺旋桨的透视动画效果,其次是飞机在空中飞翔的效果,最后还要适当调整云朵的位置以及隐藏效果等。不过总体说来,操作起来还是非常简单易懂的!赶紧跟随我们行动起来吧!!

01
飞机螺旋桨透视与转动
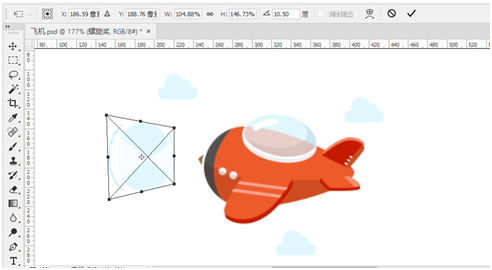
首先打开Phtotshop CC 2015,然后导入素材文件。

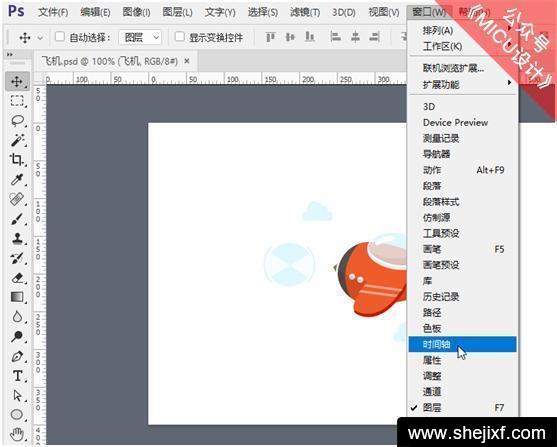
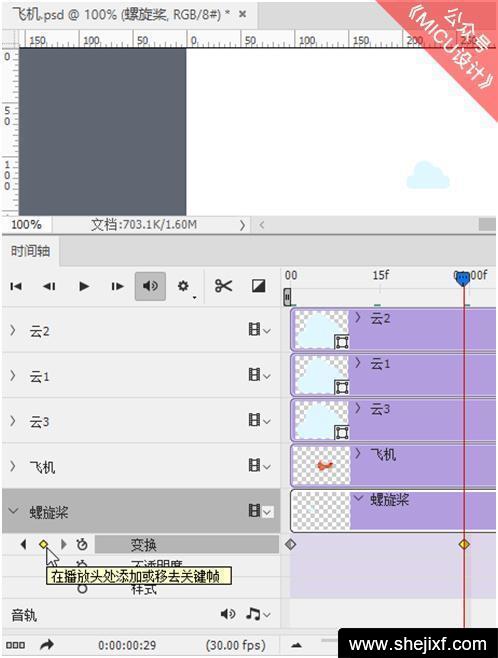
点击窗口下拉菜单中的时间轴,打开时间轴面板。

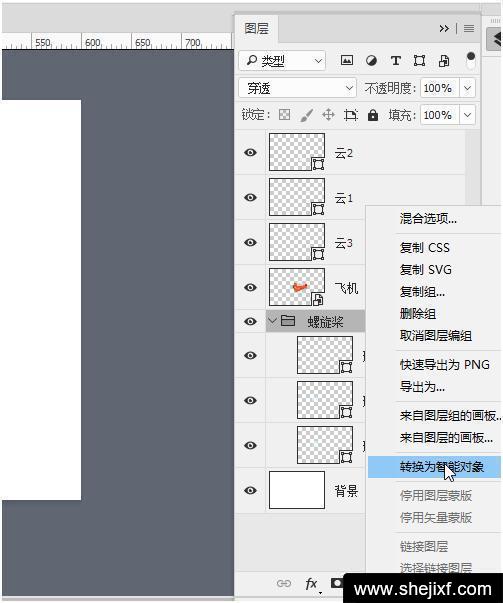
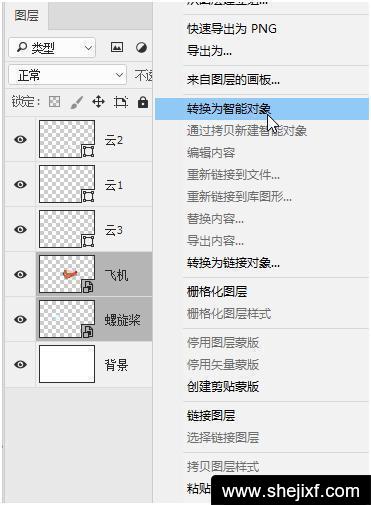
分别将“飞机”、“螺旋桨”两个图层转换为智能对象。

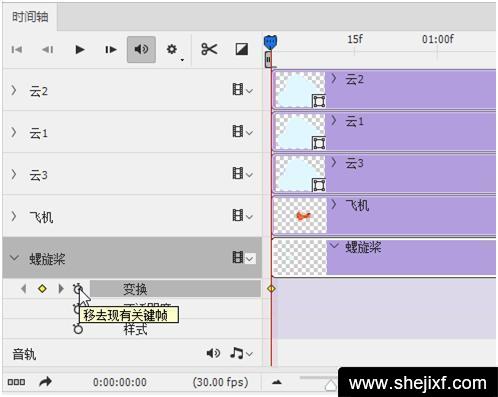
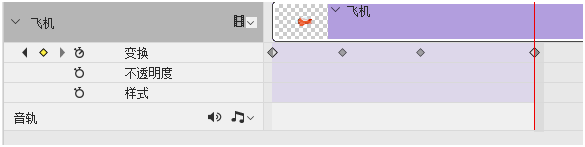
在“时间轴”面板中选择“螺旋桨”,然后单击变换前的图标,并将“当前时间指示器”拖曳到15f帧位置。


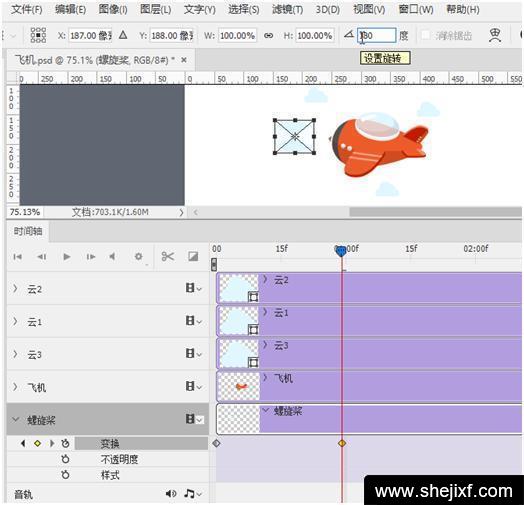
按Ctrl+T组合键进入自由变化模式,“当前时间指示器”拖曳到01:00f帧位置,然后继续按Ctrl+T组合键进行180度调整。

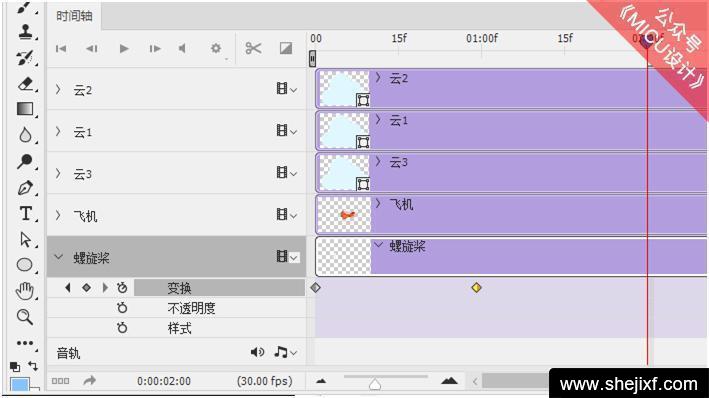
将时间轴上的指示器拖到2:00f位置,再次按Ctrl+T组合键进行180度调整。螺旋桨就可以完成一个360度旋转的动画效果。

框选所有的帧,按住ALT键拖动最后一个关键帧可以进行压缩时间,从而然旋转速度变快。

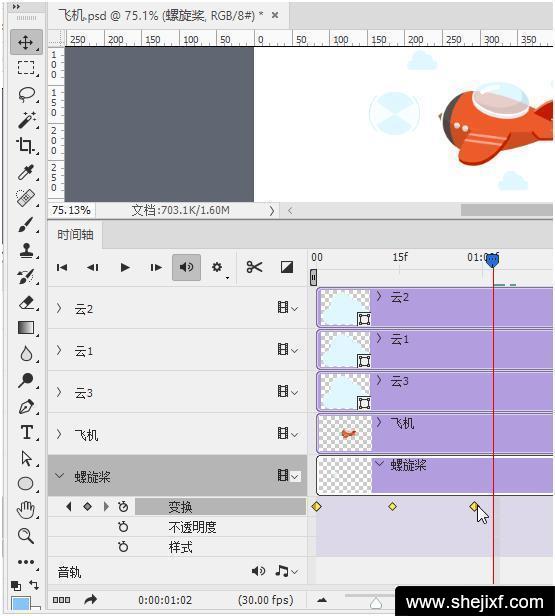
继续使用相同的方法即可制作出多次旋转。
选择“螺旋桨”图层,然后单击鼠标右键,选择“转换为智能对象”,此时我们发现在时间轴中可以重新编辑时间轴,但之前的操作并没有消失。

在“时间轴”面板中选择“螺旋桨”中变换图标,然后按Ctrl+T组合键进入自由变化模式,接着按住Alt键适当的调整螺旋桨的透视角度。

02
制作飞机动画效果
按住Shift键同时选择“飞机”、“螺旋桨”图层,然后鼠标右键选择“转换为智能对象”,此时我们发现两个图层合并成一个图层。

适当的调整飞机的上下位置,在时间轴中适当的位置添加关键帧。

03
然后云朵动态效果
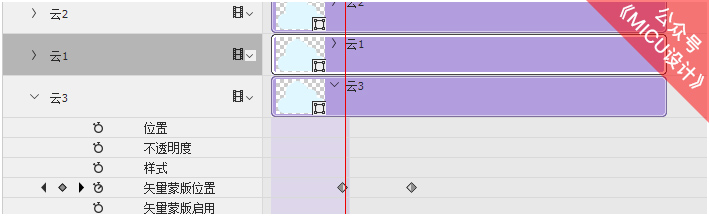
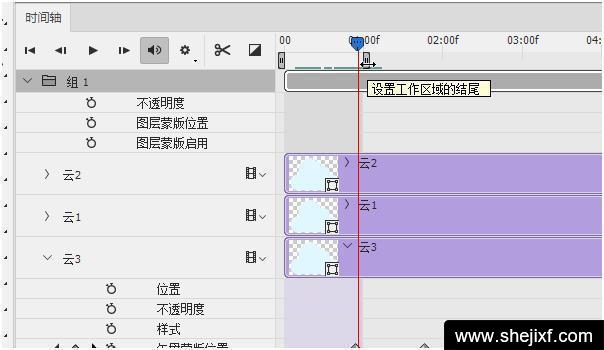
选择“云3”时间轴,然后单击“矢量蒙版位置”,并适当调整云朵的位置,接着将“当前时间指示器”拖曳到10f帧位置,最后继续调整云朵位置。

使用相同的方法为“云1、云2”制作动画效果。
按住Shift键同时选择“云1、云2、云3”图层,然后按Ctrl+g组合键将其变为图层组。
为图层组添加一个图层蒙版,然后使用渐变工具在蒙版中制作出相应的渐变效果。

04
调整时间轴,并将文件进行保存
将时间轴进行相应的裁剪,将播放时间调整为“01:00f”位置。

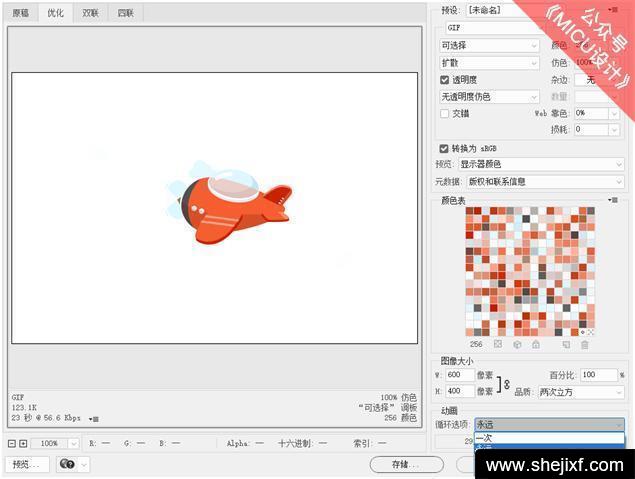
按Ctrl+Shift+Alt+S组合键进入保存页面,将保存格式设置为GIF形式,动画循环选项设置为“永久”,并点击“预览”按钮查看动画效果。

确认动画效果没有问题后,将文件保存至合适的位置就可以了!关闭软件打开GIF图片就可以看到最终效果了~~~
PS其实也可以做出很多好玩的动效!
大家有没有学会,今天的MICU小课堂就到这里!
大家一定要多动手去练习哦~~