规范适配
-

微信小程序怎么设计?(超详细版)
前前后后做了不少微信小程序的案例,今天就给大家分享下自己的一些微信小程序的设计经验,主要分为五部分: 一、二为小程序的基础介绍; 三为小程序设计规范; 四、五是个人对小程序的一些拙见。 下面就开始今天的分享吧
-

微信小程序UI设计规范
第一部分:概述 微信小程序,大家应该都不陌生,从2018年开始,小程序迅猛发展,小程序依托微信,凭借“触手可及用完即走”的用户体验备受青睐。现已为各大企业广泛采用。今天就给大家分享下微信小程序UI设计的技巧和规范;
-

UI设计:安卓设计规范_基础篇(下)
安卓设计规范_基础篇(下)
-

UI设计:安卓设计规范_基础篇(上)
安卓设计规范_基础篇
-

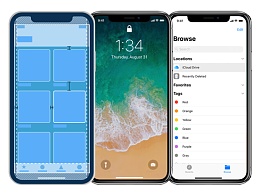
iPhone 12设计适配指南
iPhone 12设计适配指南
-

一篇文章搞定IPHONE设计规范
作为一个移动端UI设计师,您必须对苹果所有生产过和现役的iPhone有所了解。本文将系统从iphone起源讲起,详细介绍IOS平台APP设计规范,干货满满哦!
-

超全面的UI设计规范整理汇总(包含iPhone X适配)
很多新人在开始做移动端UI设计的时候,往往对界面的一些尺寸规范不是十分清楚,很多时候都是凭借自己的感觉和经验去绘制界面,心里并没有一个清晰的概念,导致做出来的页面总是不那么尽如人意。本文整理汇总了一些界面设计(iOS系统)中常用的一些尺寸规范和方法,如控件间距、适配、标注、切图等,设计师在设计时并不一定要严格遵守,但对这些规范应有所了解,并融会贯通。
-

APP设计字体使用规范指南
app的界面设计除了排版外,还有很多留白和文字,而文字被不少人忽略,字体的使用,字体的大小粗细变化都没有好好仔细斟酌,今天分享UI设计中的字体使用指南,初学者必备!Android与iOS系统字体详解1.Android默认字体-思源黑体/Robot在Android设备中,Android始祖Google为了更好的追求视觉效果,提高用户体验,所以联合了Adobe设计发布了思源黑体(Noto)来作为中文字
-

如何从0到1建立设计规范
如何从0到1建立设计规范
-

7个针对超大触摸屏的设计技巧
7个针对超大触摸屏的设计技巧