app设计教程
-

UI设计教程!个人中心图标列表流和网格化设计哪种好
大家好我是小东!大家再做APP中个人中心的UI设计时候,经常需要做功能图标区域的设计,而这块的设计一般来说有两种方式,一种是左边图标右边文字的列表流,另一种是类似九宫格排版的网格化设计。
-

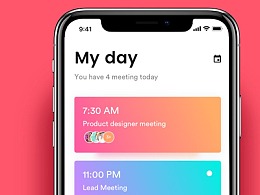
UI设计中的卡片化设计技巧
卡片设计在UI界面中是非常常见的一种设计形式,大家做设计时几乎都会用到。关于卡片设计的文章网上已经有很多了,今天我想从我自己的经验来总结卡片设计的细节要点,期望能给大家总结一些快速提升卡片设计效果的方法。1、卡片的造型1)圆角不同的圆角,所带来的气质是不同的。圆角很小,视觉印象是硬朗,高冷,具有攻击性的,多用于严肃、高端、冲突感强烈的设计中;而更大的圆角给人的感觉是有亲和力,柔软,安全的,多用于儿
-

APP Tab Bar 图标动效设计技巧分享
Tab bar 作为整个 APP 的第一触点,给用户传递的理念及信息在整个 APP 中具有不可替代的重要性。我们的第一感受是粗糙或是精致,都会通过这个简单的操作切换而感知。因此 tab bar 的设计,往往也是检验整个 APP 设计是否精致的标准。
-

APP引导页插画设计技巧
你有没有过这样的困惑?UI设计的门槛越来越高,手绘(包括插画)的重要性也被日益重视起来。我只是个刚入行的新手,我不会手绘怎么办?我熟悉PS、AI软件操作但我就是不知道怎么去下手设计插画?画好插画难不难?答案是–不难。今天我分享的是APP引导页插画的设计思路和创作技巧(“投机取巧〞),希望能帮到有需要的朋友(O(∩_∩)~)先来了解一下插画都有哪些风格吧,这关系到后期设计参考,看的多了,以后自己找参
-

App中icon点击状态的几种方式
这篇文章先讲一下用户体验的元素之一:焦点,程序里面叫“focus”。根据可交互形式,页面元素可分为“可操作”和“不可操作”两种状态。我们在做设计的时候,会用不同的样式来区别突出用户的“可操作”元素。所以App上的的焦点也是用户寻找的视觉落点,用户找了满屏也不知道自己能点击哪里、能操作哪里的感觉是很崩溃的。目录一、样式一览二、设计误区三、总结一、样式一览用户进入App时,觉得获取内容与期望不同或是感
-

UI设计中设计形式和应用环境匹配技巧
UI设计中设计形式和应用环境匹配技巧
-

表单设计进阶——7招提升表单体验
表单设计进阶——7招提升表单体验
-

APP底部标签栏图标设计技巧分享
APP底部标签栏图标设计技巧分享
-

为什么你的APP总是不耐看
为什么你的APP总是不耐看呢,今天给大家分享一些APP设计中干货教程!
-

【滴滴平台体验设计研究】首度揭秘!滴滴地图小车春节变身记
【滴滴平台体验设计研究】首度揭秘!滴滴地图小车春节变身记