配色宝典
-

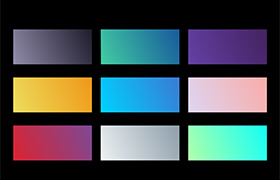
渐变色,设计师怎么用好渐变色!
平面设计师使用渐变色可以创造出更加丰富、有层次感的设计效果。以下是一些平面设计师使用渐变色的技巧:
-

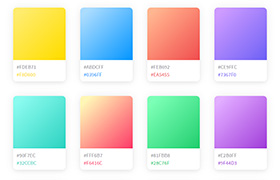
配色网!5个设计师必备的配色网站分享
今天设计先锋网,给大家分享一些推荐的好用的平面设计师配色网站:Adobe Color CC:https://color.adobe.com/zh/create/color-wheel/Adobe Color CC 是 Adobe 公司推出的一个免费的配色工具,它可以让你创建、保存和分享配色方案。它还提供了许多其他用户创建的配色方案,可以供你参考和使用。Coolors:https://coolors
-

设计师入门必须掌握的色彩知识
色彩是每个设计师入门必须要学的知识,怎么快速的掌握色彩相关的基础知识呢?今天这篇文章就给你讲明白!一起来学习吧!
-

"有彩色VS无彩色"在设计中的应用
"有彩色VS无彩色"在设计/插画/摄影中的应用
-

超实用的可视化大屏配色方法
超实用的可视化大屏配色方法
-

13个让你灵感迸发的配色网站,设计师必备!
设计师必备!13个让你灵感迸发的配色网站
-

色彩解读之黄色篇
色相风格指的是只有这种 色相所具备的风格,而其他色相不具备,比如黄色系最能体现年轻活力 的特点,但红色、蓝色、绿色、紫色等颜色却不是很适合(在同一色调的 情况下比较)。
-

色彩解读之紫色篇
紫色从色相风格、色调风格两方面来分析。 色相上,我个人为方便理解把正紫、蓝紫、紫红都归为紫色系。色相风格指 的是只有这种色相所具备的风格,而其他色相不具备,比如绿色会让人觉 得环保,而其他红、橙、黄、青、蓝、紫就不具备。但这并不绝对,偶尔 会有两个不同的色相有共 ...
-

色彩解读之红色篇
这篇文章像飞特网的设计学习者介绍各种红色的配色处理和颜色选择技巧
-

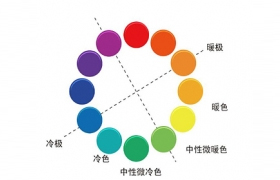
配色基础知识—冷暖色系对比
色彩是一种感官元素,所以一般情况下我们都是通过视觉元素获取信息的。设计当中色彩是非常重要的元素,你对页面信息或者元素增加色彩都会有不一样的效果。今天我们来讲讲色系。